File Name: Default.aspx
[code] <%@Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/x html"> <head runat="server"> <title> HTML Form Example</title> </head> <body> <form id="frmCalculate" action="Default.aspx"> <h1>Addition Form</h1> <table> <tr> <td><labelfor="firstValue">First: </label></td> <td><inputtype="text" id="txtFirstValue"name="txtFirstValue"/></td> </tr> <tr> <td><labelfor="secondValue">Second: </label></td> <td><inputtype="text" id="txtSecondValue"name="txtSecondValue"/></td> </tr> <tr> <td> <labelfor="total">Total: </label></td><td><label id="txtTotal"></label> </td> </tr> <tr> <td colspan="2"> <buttontype="submit"name="addition">Submit for Addition</button> </td> </tr> </table> </form> </body> </html> [/code]
इस Webpage को जब Web Browser में Load किया जाता है, तो हमें निम्न चित्रानुसार Output प्राप्त होता है:

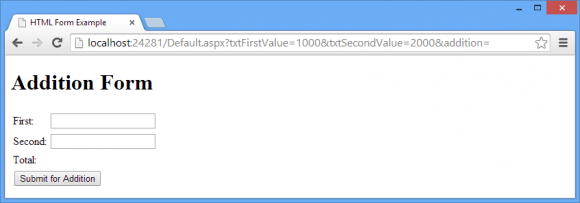
इस Form पर दिखाई देने वाले “Submit for Addition” नाम के Button पर जैसे ही Click करते हैं, हमारा Webpage हमें निम्न चित्रानुसार दिखाई देने लगता है:

जिसके Addressbar का Query String निम्नानुसार हो जाता है:
Default.aspx?txtFirstValue=1000&txtSecondValue=2000
जब Web Browser ये Query String Create करता है, तब इस Query Stringको Create करने के लिए वह कुछ Rules Follow करता है, जिसके अन्तर्गत Create होने वाला Query String एक Name/Value Pairs की Series होता है और हर Name/Value Pair नए & Character से Separated रहता है, जबकि Name व Value आपस में = Character द्वारा अलग होते हैं।
सामान्यत: सभी Server Side Programming Frameworks या Server Side Scripting Languages, Form के Data पर एक Abstraction Layer Apply करते हैं। जिसकी वजह से ये Query String ज्यादा बेहतर तरीके से Parse होने में सक्षम हो जाते हैं।
उदाहरण के लिए JSP, ASP व ASP.NET में हम Client Side से आने वाले Form Data को Server Side में एक Thin Object Layer द्वारा Access करते हुए उनकी Values को Access करते हैं।
जबकि ASP व ASP.NET में Form की Values को Retrieve व Access करने के लिए हम Request.Form Collection का प्रयोग कर सकते हैं, जिसके अन्तर्गत Key के रूप में हमें Query String के उस Name को Specify करना होता है, जिसके मान को हम Retrieve करना चाहते हैं। जैसे:
string firstValue = Request.Form[“firstValue”];
हालांकि Query Parameters के माध्यम से आने वाले Client Side Form Data को Access करने का ये तरीका भी काफी आसान है, लेकिन ये एक Perfect Object Oriented Framework का तरीका नहीं है, जबकि ASP.NET को एक True Object Oriented Framework बनाने की कोशिश की गई है।
इसलिए ASP.NET हमें इस प्रकार के Client Side Form Data को Access करने के लिए Postback के रूप में अलग तरीका Provide करता है, जिसके अन्तर्गत ये Query Parameter के रूप में आने वाली Values को Extract करता है, Form Collection को उन Values से Fill यानी Populate करता है और फिर उनसे सम्बंधित Control Objects को Configure करता है।
यानी Query String से उपरोक्तानुसार Value Extract करने के स्थान पर हम निम्न Statement का प्रयोग करते हुए भी इसी समान जरूरत को ज्यादा आसानी से पूरा कर सकते हैं:
string firstValue = txtFirstValue.Text
इस Code का एक फायदा ये भी है कि ये एक Type Safety भी है। अन्य शब्दों में कहें तो यदि हम Client Side Form के Checkbox की स्थिति (Checked/Unchecked) का पता लगाना चाहते हैं, तो हमें एक True या False Value के रूप में Boolean मान प्राप्त होता है, न कि String मान। इस Type Safety Benefit की वजह से एक Developer के रूप में हम HTML Syntax से सम्बंधित Quirks से Insulated रहते हैं।
यानी हमें अपने Web Application Development के दौरान HTML Elements को ध्यान में रखते हुए या HTML Elements को Code करते हुए अपने Web Application को Control व Manage नहीं करना होता, जिससे Development का काम तुलनात्मक रूप से ज्यादा आसान हो जाता है।
लेकिन उपरोक्तानुसार Statement का प्रयोग करते हुए Client Side Form के Data को हम तभी Access व Manipulate कर सकते हैं, जबकि हमने हमारे ASP.NET Web Form में Dynamic Controls को Add किया हो, जिसके विषय में हम अगले Section में जानेंगे।
ASP.NET में <form> Element के अन्दर Specify किए जाने वाले लगभग सभी User Interface Elements के साथ runat=”server“ Attribute का प्रयोग इसीलिए किया जाता है, ताकि Client Side Form के किसी भी UI Element को Server Side मेंDirect Access व Manipulate किया जा सके।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Core ASP.NET WebForms in Hindi | Page:647 | Format: PDF
