DreamWeaver and WordPress – DreamWeaver CS5 व बाद के Versions भी WordPress को अब Default रूप से Internally Support करते हैं। यानी WordPress Development के लिए अब हमें DreamWeaver में अलग से कोई Plugin या Extension Install करने की जरूरत नहीं है न ही किसी Hack Trick को Use करने की जरूरत है।
जब हम DreamWeaver का प्रयोग करके WordPress Development करना चाहते हैं, तब हमें सबसे पहले DreamWeaver में एक Site Setup करना पडता है यानी हमें एक नया Site Create करना होता है और नया Site Create करने के लिए हमें सबसे पहले “Site” Menu में “New Site…” नाम के Option को Click करना होता है।

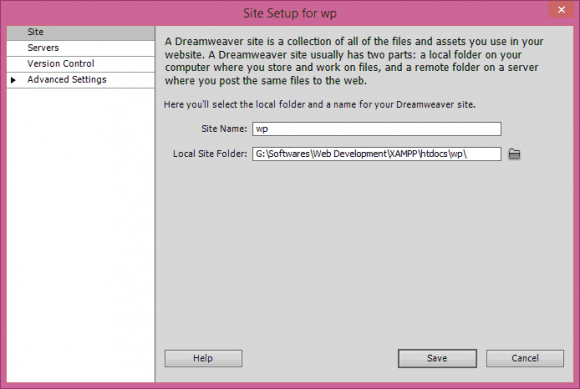
जैसे ही इस Option पर Click करते हैं, हमें निम्नानुसार एक Dialog Box दिखाई देता है:

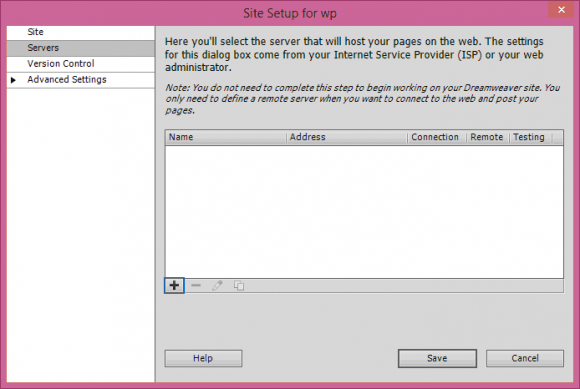
इस Dialog Box में हमें हमारी Site का नाम “Site Name:” Field में व WordPress के Folder के Path को “Local Site Folder” Field में Specify करना होता है। फिर इसी Dialog Box के “Servers” Tab को Click करना होता है। जैसे ही हम “Servers” Tab को Click करते हैं, हमें निम्नानुसार अगला Tab दिखाई देता है:

इस Web Page पर दिखाई देने वाले “+” Button को Click करते ही निम्नानुसार एक और Dialog Box Display होता है:

इस Dialog Box पर हमें हमारे Local Server का नाम Specify करना होता है, जो कि सामान्यत: “localhost” होता है।
“Connect using:” Lit Box में हमें कई Options प्राप्त होते हैं, जो हमें कई तरीकों से अलग-अलग Web Hosts से Connect होने की सुविधा देते हैं। लेकिन चूंकि हम Local Computer पर Development कर रहे हैं, इसलिए इस List Box में हमें “Local/Network” Option को Select करना होता है।
“Server Folder:” में हमें उस Folder को Select करना होता है, जो हमारे Local Computer के Local Web Server में हमारी Files के Store होने की Location तय करता है।
चूंकि हमारे Local Folder का मान “wp” है, इसलिए इस Folder के रूप में भी हमने अपने WordPress के Folder के Path को ही Specify कर दिया है। हालांकि पिछले Dialog Box में Specify किया गया Source Folder व इस Dialog Box पर Specify किए Server Folder से अलग हो सकता है।
“Web URL:” Field में हमें उस URL को Specify करना होता है, जिसे हम हमारे Local Computer के Web Browser में Use करके अपने Local Web Server के WordPress Folder की Files को Access कर सकते हैं।
इस Dialog Box पर सभी Fields को Fill करके हमें “Save” Button पर Click करना होता है। “Save” Button पर Click करते ही हमे हमारे पिछले Dialog Box में निम्नानुसार एक Local Web Server Configured होकर Add हुआ दिखाई देता है:

चूंकि हम इस Currently Added Remote Server को ही अपने Testing Server के रूप में भी Use करना चाहते हैं, इसलिए इस Dialog Box पर दिखाई देने वाले Testing Checkbox को भी निम्न चित्रानुसार Check कर सकते हैं:

जैसे ही इस Checkbox को Check करके हम “Save” Button पर Click करते हैं, DreamWeaver में हमारा WordPress Project Setup होकर निम्नानुसार दिखाई देने लगता है:

जहां Right Side में दिखाई देने वाली List में WordPress की सभी Files दिखाई देती हैं, जिन्हें Open करके जरूरत के अनुसार Modify किया जा सकता है।
अब DreamWeaver को WordPress के लिए Configure करने के लिए ताकि DreamWeaver, WordPress Codes के लिए Code Hinting कर सके व विभिन्न प्रकार की सुविधाऐं प्रदान कर सके] हमें निम्न चित्रानुसार Site Menu के “Site-Specific Code Hints…” Option को Click करना होता है:

इस Option को Click करते ही हमें निम्नानुसार एक Dialog Box दिखाई देता है:

इस Dialog Box में “Structure:” List में WordPress Option को Select करने पर यदि उपरोक्तानुसार ही Display प्राप्त होता है, तो इसका मतलब यही है कि DreamWeaver WordPress की Code Hinting को Support कर रहा है। लेकिन कई बार ऐसा Display आने के स्थान पर निम्नानुसार Error Display होता है:

यदि इस प्रकार का Error Dialog Box दिखाई दे, तो हमें “Site” Menu से “Manage Sites…” Option को Click करना होता है। Click करते ही हमें निम्नानुसार Dialog Box दिखाई देता है:

इस Dialog Box में हमें हमारे DreamWeaver IDE द्वारा Handle किए जाने वाले सभी Projects दिखाई देते हैं। यहां हमें उस Project को Select करना होता है, जिसे Edit करना है। चूंकि हमारे DreamWeaver में फिलहाल केवल “wp” नाम का एक ही Project है, इसलिए इसी Project को Select करके “Edit…” Button पर Click करना होता है।
जैसे ही हम इसे Click करते हैं, हमारे सामने फिर से Site Setup Dialog Box आ जाता है, जहां हमें फिर से “Servers” Tab को Click करना होता है और अपने Add किए गए Server को Select करके निम्न चित्र में दि, अनुसार Edit Button को Click करना होता है:

इस Edit Button पर Click करते ही हमारे सामने फिर से निम्नानुसार Server Setup Dialog Box Display होता है:

लेकिन इस बार हमें “Basic” नहीं बल्कि “Advanced” Button पर Click करना होता है और Testing Server List में निम्नानुसार “PHP MySQL” Option को Select करके “Save” Button पर Click करना होता है:

जैसे ही हम Save Button पर Click करते हैं, हम फिर से पिछले Dialog Box में पहुंच जाते हैं, जबकि जहां हमें फिर से “Save” Button पर Click करना होता है और अन्त में “Done” Button पर Click करके अन्तिम Dialog Box को भी Close करना होता है।
इस Process को Follow करके अन्त में हमें फिर से Site Menu के “Site-Specific Code Hints…” Option को Click करना होता है और हमें निम्नानुसार Dialog Box Show होता है:

ये Dialog Box इसी बात का Signal है कि DreamWeaver ने Current Project को WordPress Project की तरह Identify कर लिया है और हम इस Project में WordPress के Codes के लिए Code Hinging जैसी विभिन्न सुविधाऐं प्राप्त कर सकते हैं।
जैसे ही हम इस Dialog Box पर दिखाई देने वाले “OK” Button पर Click करते हैं, निम्न चित्रानुसार हमारे Project में dw_php_codehinting.config नाम की एक File और Add हो जाती है और यही File हमें हमारे WordPress Project के लिए WordPress से सम्बंधित Code Hinting जैसी सुविधाऐं Provide करता है।

इस File को हमें तब तक Delete नहीं करना चाहिए, जब तक कि हम WordPress को DreamWeaver IDE द्वारा Edit करते हुए Code Hinting जैसी सुविधा प्राप्त करना चाहते हैं।
इस बात का पता लगाने के लिए कि DreamWeaver में WordPress से सम्बंधित Functions Code Hinting के रूप में दिखाई देते हैं या नहीं, हमें “/wp-content/themes/ ThemeName/index.php” File को Open करना होता है।
इस File को Open करके हम जैसे ही WordPress के किसी Function का नाम Type करते हैं, यदि उस नाम का Function WordPress में Exist हो, तो उस Function का नाम Code Hinting List में दिखाई देने लगता है। साथ ही वह Function जिस File में Define किया होता है, उस File का नाम भी हमें List में दिखाई देने लगता है।

यदि ये List दिखाई न दे, तो List को देखने के लिए हम Control + Space Key Combination को भी Use कर सकते हैं। जैसे ही हम इस Combination को Use करते हैं, Code Hinting List दिखाई देने लगती है।
DreamWeaver मूल रूप से WordPress, Joomla व Drupal के लिए Code Hinting जैसी सुविधाऐं Provide करता है और जिस तरह से हमने WordPress के लिए DreamWeaver को Setup किया, उसी तरह से हम Drupal व Joomla के लिए भी इसे Setup कर सकते हैं।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Advance WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी है, तो निश्चित रूप से ये EBook भी आपके लिए काफी उपयोगी साबित होगी।
Advance WordPress in Hindi | Page: 835 | Format: PDF
