Using ObjectDataSource Control – जब एक बार हम पिछले Section में Discuss किए अनुसार अपने Web Application में Use जाने वाले Data Source का Disconnected XSD Schema Create कर लेते हैं, उसके बाद हम इस Control के माध्यम से उस XSD Schema के विभिन्न DataTable Objects को उसके TableAdapter के माध्यम से Access व Manipulate कर सकते हैं।
साथ ही क्योंकि हमने हमारे XSD Schema की File ods.xsd को अपने Web Application के App_Code Folder में Store किया है, इसलिए इस File में Exist विभिन्न Objects को हम इस Path से भी Directly Access व Manipulate कर सकते हैं।
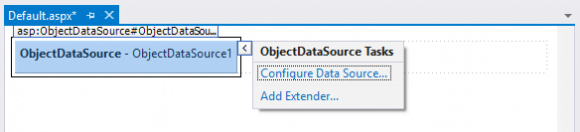
जब हम इस ods.xsd File में Specified Disconnected Database को Use करते हुए अपना Database Driven Web Application Develop करना चाहते हैं, तब सबसे पहले हम ObjectDataSource Control को अपने Webpage पर निम्नानुसार Place करते हैं व निम्न चित्र में दर्शाए अनुसार Smart Tag में दिखाई देने वाले “Configure Data Source…” Link पर Click करते हैं:

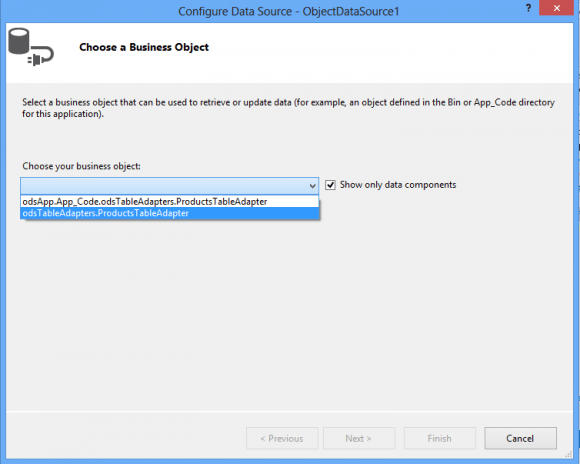
परिणामस्वरूप हमारे समाने निम्न चित्रानुसार “Configure Data Source” नाम का Wizard Display होता है, जहां XSD Schema में Add किए गए DataTables वास्तव में हमारे Application के Business Objects होते हैं, जिन्हें XSD Schema Designer के माध्यम से हमने Visually Create किया है:

हालांकि उपरोक्त चित्र में हमें दो TableAdapters दिखाई दे रहे हैं और हम अपने Web Application के लिए इन दोनों में से किसी को भी Use कर सकते हैं, लेकिन फिर भी हम यहां निचले Option को चुन रहे हैं, जो कि हमें हमारे Visual Studio के XSD Schema के Designer View में दिखाई देता है।
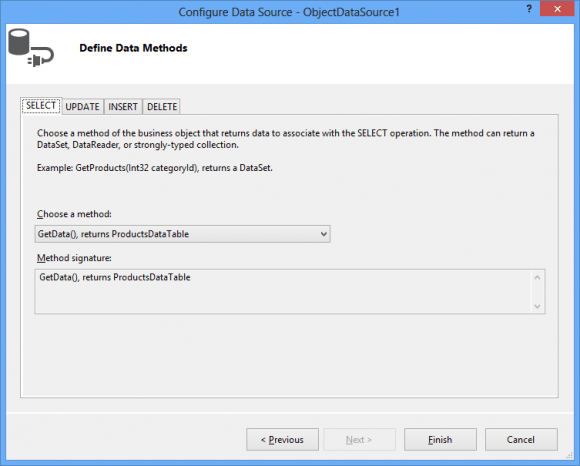
जैसे ही हम TableAdapter को Select करते हैं, “Next >” Button Enable हो जाता है, जिसे Click करते ही हमारे सामने निम्न चित्रानुसार अगला Screen Render होता है:

इस Dialog Box में हम SELECT, UPDATE, INSERT व DELETE Methods में Appropriate Method को Select कर सकते हैं। लेकिन फिलहाल हम केवल SELECT Method को Select कर रहे हैं, जो कि GetData() Method के माध्यम से एक ProductsDataTable Object Return करता है। अन्त में हमें Finish Button को Click करना होता है, जिसके परिणामस्वरूप हमारा Wizard Complete हो जाता है।
अब यदि हम इस Wizard द्वारा Generate होने वाला Auto-Generated Code देखें, तो Visual Studio इस Wizard के Complete होने पर हमारे लिए निम्न Codes Generate कर चुका होता है:
[code]
<asp:ObjectDataSource
ID="ObjectDataSource1"
runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetData"
TypeName="odsTableAdapters.ProductsTableAdapter"
></asp:ObjectDataSource>
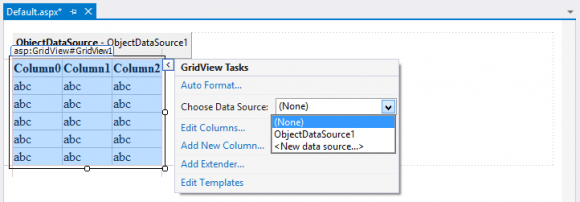
[/code]जब एक बार हम अपने ObjectDataSource Control को उपरोक्तानुसार Setup कर देते हैं, उसके बाद हम हमारे Page पर किसी GridView Control को निम्नानुसार Place कर सकते हैं:

और ObjectDataSource Control के माध्यम से Underlying Database से अपना Data Receive करने के लिए उपरोक्त चित्रानुसार “Choose Data Source:” ComboBox में उसी ObjectDataSource Control को Select करते हैं, जिसे उपरोक्तानुसार Configure किया है।
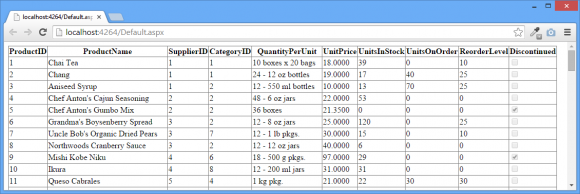
इस Configuration को Perform करने के बाद जब हम अपने Webpage को Run करते हैं, तो हमें हमारा Resultant Output निम्नानुसार दिखाई देता है:

हम समझ सकते हैं कि हमारा Output Exactly वैसा ही प्राप्त हो रहा है, जैसा तब प्राप्त हुआ था, जब हमने SqlDataSource Control को Configure करके Use किया था।
यानी SqlDataSource व ObjectDataSource दोनों को Configure करने के बाद इन्हें लगभग Exactly समान तरीके से Use करते हुए Graphically अपना Data Driven Web Application Develop कर सकते हैं।
 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook Core ASP.NET WebForms with C# in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
Core ASP.NET WebForms in Hindi | Page:647 | Format: PDF
