How to Add Menu in WordPress – WordPress में हम जो Pages Create करते हैं, सामान्यत: वे Pages लगभग सभी Themes में Menubar की तरह Display होने लगते हैं। लेकिन WordPress हमें ये सुविधा Provide करता है कि हम हमारी इच्छानुसार किसी भी Page, Post, Category या Link को Menu Option की तरह Frontend Side में दिखाई देने वाले Menubar में Add कर सकते हैं।
यानी हम हमारी जरूरत व इच्छानुसार एक या एक से ज्यादा नए Custom Menus Create कर सकते हैं और उन्हें Sidebar Widget के रूप में अथवा मुख्य Menubar के रूप में Render करवा सकते हैं।
नया Custom Menu Create करने की सुविधा लगभग सभी Themes में प्राप्त होती है, जिसे Appearance Panel में Menus Option को Click करके उपयोग में ले सकते हैं। जैसे ही हम इस Menu Option पर Click करते हैं, हमारे सामने निम्न चित्रानुसार Menu Admin Panel Display होता है:

जैसाकि इस Custom Menu Page के “Screen Options” में हम देख सकते हैं कि हम कुल 10 तरह के Options को Menu Option की तरह Use कर सकते हैं, लेकिन Default रूप से Links, Categories व Pages Selected रहते हैं, जिनके Links को हम हमारे Custom Menu में Use कर सकते हैं।
नया Custom Menu Create करने के लिए हम इस Page पर दिखाई देने वाले “create a new menu” Hyperlink को Click कर सकते हैं। जिसे Click करते ही हमारे सामने निम्न चित्रानुसार Form Display होता है:

इस Form पर हमें हमारे Newly Create किए जाने वाले Custom Menu का नाम Specify करके “Create Menu” Button पर Click करना होता है, जिसे Click करते ही हमारे लिए नया Custom Menu Create हो जाता है और इस Newly Create होने वाले Custom Menu के Options को Control करने के लिए निम्नानुसार Page Display होता है:

इस Page पर हमें “Menu Settings” Section में “Auto add pages” व “Theme locations” नाम के दो Checkboxes दिखाई देते हैं। यदि हम “Auto add pages” Checkbox को Check करते हैं, तो हमारा हर Newly Create होने वाला Page एक Menu Option की तरह Add होता जाता है।
जबकि यदि हम “Theme locations” Option को Check करते हैं, तो हमारे Newly Created Menu में हमने जिन Links, Categories, Pages आदि को Add किया है, वे सभी हमारी Website के Frontend में दिखाई देने वाले Navigation Menu Options के रूप में दिखाई देने लगते हैं। यानी हमारा Newly Created Menu ही हमारी Website का Navigational Menu बन जाता है।
Menu Option के रूप में किसी Page को Add करने के लिए हमें निम्न चित्रानुसार उस Page के साथ Associated Checkbox को Check करके “Add to Menu” Button को Click करना होता है:

हम हमारे WordPress System में जितने भी Pages Create करते हैं, उन सभी को उपरोक्त चित्रानुसार Pages Section में “Most Recent”, “View All” व “Search” नाम के तीनों Tabs के माध्यम से तीन अलग तरीकों से Find कर सकते हैं और उन Pages को Select कर सकते हैं, जिन्हें हम हमारे Custom Menu में Add करना चाहते हैं।
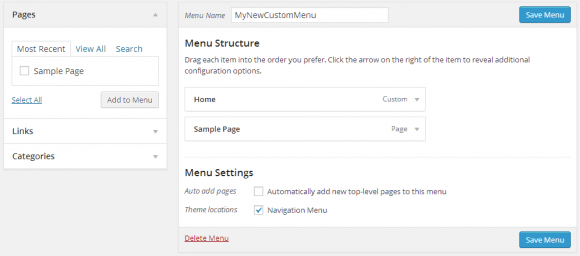
वांछित Pages को Select करके जैसे ही हम “Add to Menu” Button पर Click करते हैं, निम्न चित्रानुसार सभी Selected Pages हमारे Custom Menu में Add हो जाते हैं:

जैसाकि उपरोक्त चित्र में हम देख सकते हैं कि हमने हमारे Newly Created Custom Menu को अपने WordPress Theme की मुख्य “Navigation Menu” की तरह Use करने के लिए Checkbox को Selected रखा है।
इसलिए जब हम “Save Menu” Button को Click करते हैं, तो हमारा Current Custom Menu ही हमारी Website का मुख्य Navigational Menu बन जाता है, जो Frontend में निम्न चित्रानुसार दिखाई देता है:

जबकि हमारे Custom Menu में Newly Add होने वाले Menu Options को भी हम निम्नानुसार Click करके Customize कर सकते हैं:

यानी हम हमारे Custom Menu में Add होने वाले हर Menu Option को उपरोक्तानुसार Customize कर सकते हैं। “Move one” Hyperlink को Click करके Current Menu Option को निचले Menu Option से नीचे Move कर सकते हैं। जबकि “Up one” Hyperlink को Click करके Current Menu Option को ऊपरी Menu Option से ऊपर Move किया जा सकता है।
“To the top” Hyperlink को Click करके Current Menu Option को Menu Options की List में बिल्कुल Top पर Move कर सकते हैं। जबकि “Remove” Hyperlink को Click करके किसी Particular Menu Option को Custom Menu List से Remove कर सकते हैं और Current Menu Option में किए गए किसी भी Change को Undo करने के लिए “Cancel” Hyperlink को Click कर सकते हैं।
हम अपने किसी भी Menu Option को यदि उपरोक्तानुसार Modify करते हैं, तो उस Modification का Effect तब तक Frontend के Navigational Menubar पर Reflect नहीं होता, जब तक कि हम “Save Menu” Button को Click करके अपने Changes को Permanently Save नहीं कर देते।
WordPress में हम Pages को Parent-Child Relationship के अनुसार Establish कर सकते हैं। इसलिए जब हम किसी Parent Page को Custom Menubar में Place करते हैं, तो उसके सभी Child Pages उस Menu Option के Sub-Menu Options की तरह दिखाई देने लगते हैं।
जबकि यदि हम WordPress की किसी Category को Menu Option की तरह अपने Custom Menu में Add करते हैं, तो उस Category के Under जितने भी Posts होते हैं, वे सभी Posts Custom Menubar के Sub-Menu Option की तरह Render होते हैं।यं
जिस तरह से उपरोक्त Discussion के अनुसार हम Pages को अपने Custom Menu में Menu Option की तरह Add करते हैं, ठीक उसी तरह से हम किसी Specific Hyperlink को भी अपने Custom Menubar में Add कर सकते हैं और ऐसा करने के लिए हमें निम्न चित्रानुसार WordPress के “Links” Tab को Click करना होता है:

इस Tab में हमें उस Hyperlink को URL Field में तथा Menubar में दिखाई देने वाले Menu Option Text को “Link Text” Field में Specify करना होता है, जिसे हम Menubar में Render करना चाहते हैं और इस Link को अपने Custom Menubar में Add करने के लिए हमें “Add to Menu” Button को Click करना होता है। परिणामस्वरूप इस Tab में Specify किया गया URL एक Menu Option की तरह हमारे Custom Menubar में निम्न चित्रानुसार Add हो जाता है:

ठीक इसी तरह से Categories Tab को Use करके हम हमारे WordPress Blog की किसी Particular Category को भी अपने Custom Menu के Menu Options की तरह Add कर सकते हैं, जहां हम ठीक Pages Tab की तरह ही Categories को भी “Most Used”, “View All” व “Search” Tabs में से कुल तीन तरीकों से Select करके “Add to Menu” Button पर Click करके अपने Custom Menubar में Add कर सकते हैं:

जैसे ही हम “Add to Menu” Button को Click करते है, हमारी Selected Category भी निम्न चित्रानुसार हमारे Custom Menubar में Add हो जाती है:

हम हमारे Custom Menu में किसी भी Menu Option को किसी दूसरे Menu Option के Sub-Menu Option की तरह भी Customize कर सकते हैं और ये काम करने के लिए हमें केवल किसी Particular Menu Option को Drag and Drop तकनीक द्वारा Right Shift ही करना होता है, जैसाकि निम्न चित्र में दर्शाया गया है:

जब हम इस प्रकार से अपने Custom Menu में किसी Specific Menu Option को Sub-Menu Option की तरह Customize करते हैं, तो Web Browser में Rendering के दौरान हमारा Navigational Menu कुछ निम्न चित्रानुसार दिखाई देता है, जहां Home एक Main Menu Option है जबकि “Contact Us” व “About Us” उसके Sub-Menu Options हैं:

इसी तरह से जब हम हमारे WordPress System में एक से ज्यादा Custom Menus Create करते हैं, तब उन अलग-अलग Menus को Edit या Customize करने के लिए भी WordPress हमें निम्न चित्रानुसार Manage Locations नाम का एक और Options Provide करता है:

चूंकि WordPress हमें एक से ज्यादा Custom Menus Create करने की सुविधा देता है, इसलिए यदि हम एक से ज्यादा Custom Menus Create करते हैं, तो “Manage Locations” Option का प्रयोग करके हम किसी भी Menu को Default Menu की तरह Select करते हुए “Save Changes” Button पर Click करके Save कर सकते हैं।
परिणामस्वरूप हम जिस किसी भी Custom Menu को Select करके “Save Changes” Button पर Click करते हैं, वही Menu हमारी WordPress Website का Main Menu बन जाता है और Frontend में Navigational Menu की तरह Render होने लगता है।
जबकि Multiple Menus होने की स्थिति में हम जिस किसी भी Menu को Edit करना चाहते हैं, “Manage Locations” Tab के अन्तर्गत उस Custom Menu को Select करके “Edit” Hyperlink पर Click कर सकते हैं जबकि “Edit Menus” Tab के अन्तर्गत हम निम्न चित्रानुसार किसी भी Custom Menu को Select करके Edit कर सकते हैं:

 ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
ये Article इस वेबसाईट पर Selling हेतु उपलब्ध EBook WordPress in Hindi से लिया गया है। इसलिए यदि ये Article आपके लिए उपयोगी रहा, तो निश्चित रूप से ये पुस्तक भी आपके लिए काफी उपयोगी साबित होगी।
WordPress in Hindi | Page: 420 | Format: PDF
